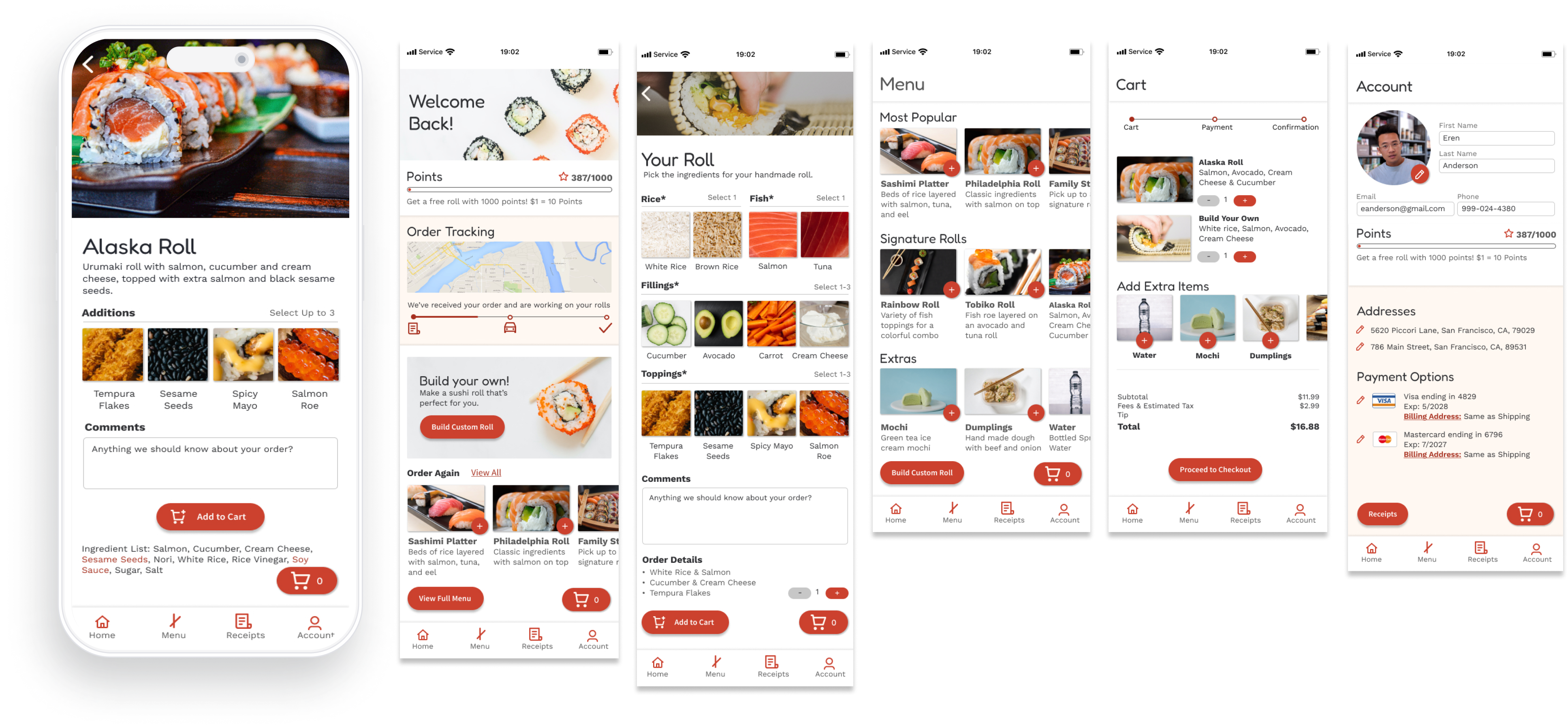
A Build-You-Own Sushi Delivery App
The concept for this project involved combining consumer needs for both food delivery apps, and build your own meal options. This concept app was created for the Google UX Design Certification.
User Interviews
5 users who fit the target audience criteria were interviewed to better understand their experiences and pain points with online food ordering services.
Interview Questions:
- What motivates you to use food takeout apps?
- Are there common experiences that frustrate you when ordering online?
- Are there situations that prevent you from using online ordering?
- Are there specific features that drive you to use one delivery app over another?
Target Audience
- Sushi enjoyers
- Frequent takeout buyers (at least a few times a month)
- People who are familiar with build your own meal options
- Busy people living in urban or populated locations
- Age 18-60